AI実践道場での学びが面白すぎることと、自分の携帯キャリアの契約でPerplexityのProプランが期間限定とはいえ無料で使用できることがわかって、このところAIづいている私です。(あいかわらず流行りものに飛びついている)
そんな中で、同じくAI実践道場での課題を提出した方のXのポストで「自分はNoteやWPなど文章をネットに公開するサービスを使用していない。ではどうするか・・・Claude Artifactを利用するでしょ!」という内容をお見かけし、「え?Claude ArtifactでWeb公開ってどゆこと?」と思ったので調べて(ここでもAIのお世話になって)実際にやってみました。その結果、とっても凄いじゃん!ということがわかったので自分のメモとして残しておきます。いやマジで認識変わるよ。
まずはPerplexityでClaudeArtifactsのことを調べる
Perplexity(Perpleさん)にお聞きして、Artifactsの有効化の方法などを教えてもらいました。
今までこういう調べ物はグーグルさんで「ClaudeArtifacts 使い方」などのワードを入力→結果のサイトをいくつか見に行って情報をとりにいく(時々、説明が分かりづらいサイトや広告だらけのサイトにあたってしまいう)→ 有益な情報を集める・・ということをしていましたが、Perpleさんの場合「ClaudeArtifactsについて教えて下さい」というプロンプトを入力すれば、下記に引用したように、情報源サイトから内容を吸い出して、わかりやすいように説明した文章を作るところまでやってくれるので、便利なことこの上なし、です。先日ChatGPTも「サーチGPT」という、Perpleさんと同じような機能を発表し、即、Googleの株価が下振れしたとのニュースを見ましたが、さもありなん、という感じですね。閑話休題。
Artifactsの主な機能(Perplexityからの回答)
- ソースコードの表示・編集:生成されたコードを表示し、その場で編集可能です[1][4]。
- プレビュー表示:生成されたコンテンツの動作や見た目をリアルタイムで確認できます[1][5]。
- バージョン管理:編集履歴を保持し、異なるバージョン間での切り替えが可能です[4][9]。
- コンテンツのコピー・ダウンロード:生成されたコンテンツをクリップボードにコピーしたり、ファイルとしてダウンロードできます[4][9]。
- 公開とリミックス:生成されたArtifactsを公開し、他のユーザーと共有したり、他のユーザーのArtifactsをリミックスすることができます[13][16]。
Artifactsの使用方法
Artifactsの有効化
- Claudeの設定メニューから「Feature Preview」を開きます。
- 「Artifacts」のトグルスイッチをオンにします[2][3][15]。
Artifactsの生成と編集
- Claudeに対して生成したいコンテンツのプロンプトを入力します(例:「簡単なHTMLページを作成してください」)。
- 生成されたコンテンツは、チャットウィンドウの右側に表示されます。
- 必要に応じて、Claudeに追加の指示を出してコンテンツを編集します(例:「背景色を青に変更してください」)[1][4][5]。
コンテンツのプレビューとダウンロード
- 生成されたコンテンツをリアルタイムでプレビューします。
- コンテンツを確認し、必要に応じて編集します。
- プレビューウィンドウの右下にある「Copy」ボタンや「Download」ボタンを使用して、コンテンツをコピーまたはダウンロードします[1][4][5]。
Artifactsの公開とリミックス
- 公開したいArtifactsを選択し、「Publish」ボタンをクリックします。
- 公開されたArtifactsは、他のユーザーが閲覧・リミックスできるようになります。
- 他のユーザーのArtifactsをリミックスする場合は、「Remix this Artifact」ボタンをクリックして新しいClaudeの会話を開始します[13][16]。
実際にArtifacts をためしてみた
まずは教えてもらった通りにClaudeの設定(アカウントの部分をクリックしたら「setttings」というメニューがありました)でArtifactsの機能をオンにし、さっそくお試し。今回、メニューページをつくってもらいました。
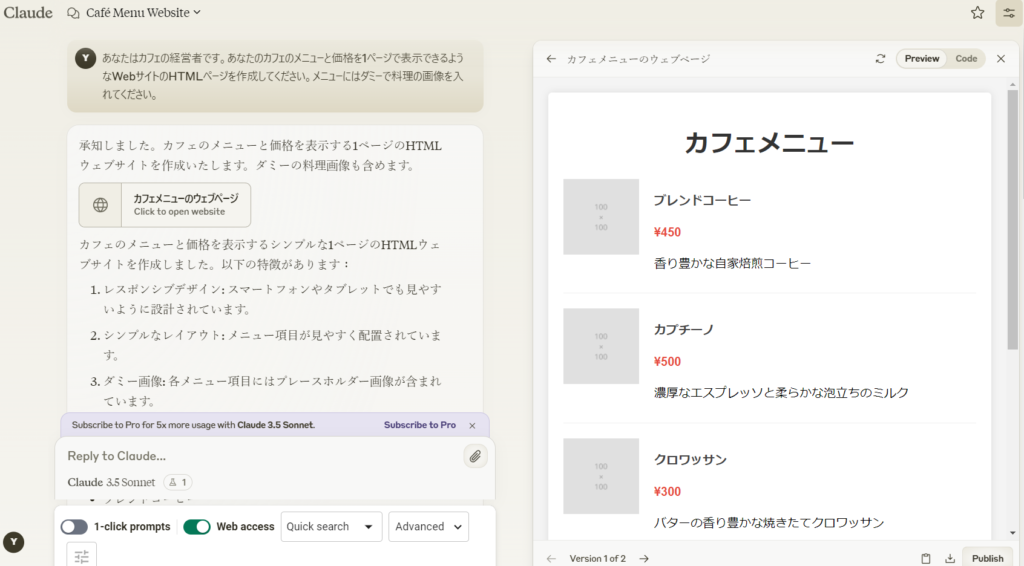
プロンプト:「あなたはカフェの経営者です。あなたのカフェのメニューと価格を1ページで表示できるようなWebサイトのHTMLページを作成してください。メニューにはダミーで料理の画像を入れてください。」
その結果の画面がこちらです

普段のCluadeの画面の右側に、作成したHTMLをWeb表示したらこうなる、という画面が現れます。右上に「プレビュー」と「コード」の切り替えがあり、「コード」側にするとHTMLファイル(cssをスタイルタグで含んだもの)が表示されます。このHTMLファイルは右下にあるアイコンの「COPY」の方でテキストファイルとしてコピペ可能。そして右下のダウンロードアイコンをクリックすると、HTMLファイルがダウンロードできます。
さらに、ちょっと見た目をもうちょっと良くしたいな、と思ってこの続きに以下のプロンプトを入力してみました。
プロンプト:「今作成した内容で、以下のように内容の配置を変更してください。
##配置「画像+価格+説明文」を縦並びとして1枚のカード状にまとめ、そのカードを3枚横並びにする」
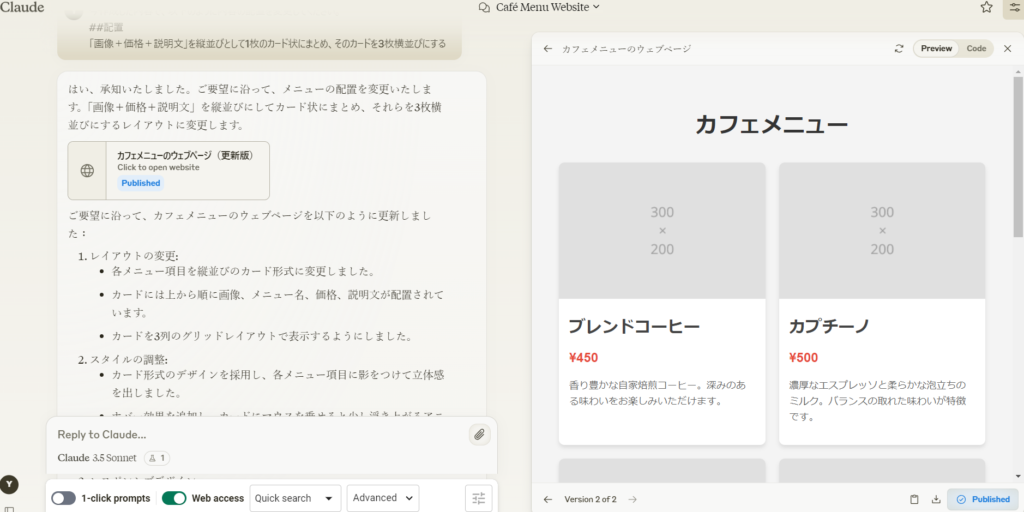
その結果がこちらです。
はい、承知いたしました。ご要望に沿って、メニューの配置を変更いたします。「画像+価格+説明文」を縦並びにしてカード状にまとめ、それらを3枚横並びにするレイアウトに変更します。
ご要望に沿って、カフェメニューのウェブページを以下のように更新しました:
- レイアウトの変更:
- 各メニュー項目を縦並びのカード形式に変更しました。
- カードには上から順に画像、メニュー名、価格、説明文が配置されています。
- カードを3列のグリッドレイアウトで表示するようにしました。
- スタイルの調整:
- カード形式のデザインを採用し、各メニュー項目に影をつけて立体感を出しました。
- ホバー効果を追加し、カードにマウスを乗せると少し浮き上がるアニメーションを付けました。
- 画像のサイズを大きくし、視覚的な魅力を向上させました。
- レスポンシブデザイン:
- グリッドレイアウトを使用することで、画面幅に応じて自動的にカードの配置が調整されます。
- 小さな画面では1列や2列に、大きな画面では3列以上に表示されます。
- コンテンツの充実:
- 各メニュー項目の説明文を少し詳しくしました。
このデザインにより、メニューがより魅力的に表示され、ユーザーにとって見やすく、情報を得やすいレイアウトになりました。必要に応じて、さらなる調整や追加のメニュー項目の挿入が可能です。
何か追加の変更や改善点がありましたら、お知らせください。

頼んでもいないのに(?!) カードには影がつき、ホバー時にうきあがるアニメーションまで追加されていました。
ちなみに「3列に並べてよ」と指示したのにもかかわらず、プレビュー画面で2列にならんでいるのは、作成されたページがレスポンシブ対応されていて、プレビュー画面のウインドウ幅ではカードが2列のレイアウトになっているからです。コードを見ると「display:grid」で作られていますね。
サーバー要らずでウェブ公開ーPublish機能
こうやって作成したHTMLを実際にネットで公開することも簡単にできます。個人的にはこれも相当びっくり。Artifacts画面右下の「Publish」をクリックすると、確認画面のあと、公開URLのコピーができる画面が現れます。そこでURLをコピーしてブラウザにペーストすると
こんな感じでClaideのサーバー上で簡単にWeb公開できちゃいました。ブラウザ幅を縮めるとこのサイトがレスポンシブ対応されていることもわかります。
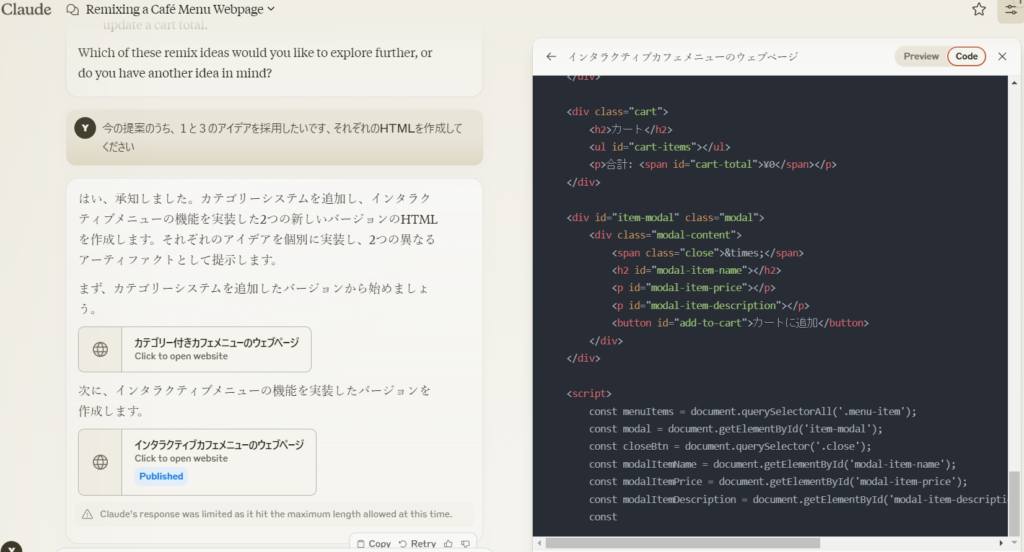
ちなみに公開されたページの右下に「Remix」というボタンがあり、ここをクリックすると、今のページをもとに、もっと発展させたページにするための新しい会話がスタートします。他のユーザーが作成したページでもこの機能をつかって自分用にカスタマイズすることができるのだと思います。(Claudeのアカウントが必要)試しにこのRemixボタンを押したところ、「3種類のバリエーションを提案します。1:カテゴリーを追加する 2:ダークモードを追加する 3:メニューをクリックしてカートにいれて、合計額を表示する」という内容の提案をされました。で、3のインタラクティブメニューの作成をお願いし、出来上がったサイトを動かしたところ、うまく動かなかったのでコードを見てみたところ、Jsのスクリプトの途中で記述が切れていたので、リトライを試みたところ「上限だよーん」と言われてしまったので、今日のところはとりあえず終了です。

「Claude Artifacts」は新たな情報共有ツールになる かも
以上、ざっとArtifactsで簡単にWebサイトができちゃうという実験について書いてきました。実験を通して感じたのは、「Claude Artifactsは、情報共有の新しい可能性を広げるツールになるな」ということです。 サーバー契約やプログラミング知識は不要。短期間かつ機密性の低い情報であれば、URLひとつで簡単にWeb上で公開できることで、アイデアや情報をより迅速かつスムーズに共有できる環境が簡単に整えられます。従来のファイル共有とは異なり、お知らせや図表も、クリックひとつで、スマートフォンでもストレスなく閲覧可能。共同作業や学習など、さまざまな場面で活用できるのでは。そんなことを考えたのでした。

お知らせやちょっとした図表が、教えてもらったURLワンクリックで確認できれば、スマホの画面で添付ファイルをプレビューして「う、文字が小さい・・・」とピンチアウトして拡大することも不要で、便利だと思いませんか?